
Ready when you are – Let's build something great
Webdesign
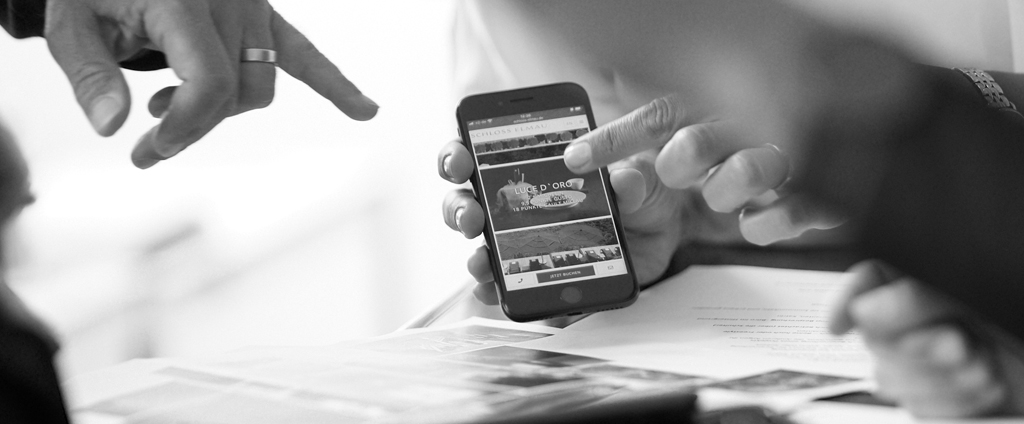
Digitale Produkte können erst durch das passende Design entsprechend inszeniert und kommuniziert werden. Neben dem äußeren Erscheinungsbild hat das Design noch eine weitere wichtige Aufgabe – es schafft Orientierung und hilft dem User zu den gewünschten Informationen zu gelangen. Das Webdesign ist somit der Schlüssel zu einer besseren Nutzererfahrung.
User-Experience-Design
User-Experience-Design befasst sich ausschließlich mit der Analyse, Kreation und Optimierung des Nutzererlebnisses. Genau genommen geht es bei dieser digitalen User-Erfahrung um die Gefühlswelt, die individuellen Gedanken und Bedürfnisse der Kunden im Umgang mit einem digitalen Produkt, einer Marke oder einer Dienstleistung. UX-Designer wollen die User-Erfahrung mit allen Mitteln verbessern. Ein gelungenes UX-Design trägt enorm zu einer besseren Aufnahme von Inhalten bei. Komplexe Sachverhalte werden vereinfacht dargestellt und unübersichtliche Websites sollen unter der Anwendung von UX-Design der Vergangenheit angehören.
Dabei ist UX-Design kein marktschreierisches Element, das ins Auge sticht. Ganz im Gegenteil: durchdachtes UX-Design ist so gut auf die Bedürfnisse der User abgestimmt, dass es gar nicht weiter auffällt.
Mit einem passenden UX-Design navigiert sich der User intuitiv durch eine Website und gelangt mühelos zu allen relevanten Informationen. Gerade deshalb hängt der wirtschaftliche Erfolg eines Produkts oder Unternehmens unmittelbar von einer guten User-Experience ab.
Warum keiner auf UX-Design verzichten sollte
Wer sich bei einem Projekt überwiegend mit der Ästhetik befasst und wichtige Funktionen außer Acht lässt, erschafft zwar etwas Schönes, aber unter Umständen auch extrem Unpraktisches. Leider verzeiht das Internet jedoch keine Defizite in Sachen Funktion und Usability. Suchmaschinen, wie Google, machen das Web zu einem Mekka der Useroptimierung. Je nutzerfreundlicher eine Plattform, desto besser auch ihre Auffindbarkeit. Geht man von einer eher geringen Aufmerksamkeitsspanne der User aus, ist es um so wichtiger, Inhalte mit Hilfe einer userfreundlichen Aufbereitung in den Vordergrund zu stellen. Bei dem gerade herrschenden Überangebot an Websites verlieren potenzielle Kunden schnell das Interesse und suchen das Weite.

User-Interface-Design
Im Gegensatz zum UX-Design, das sich um die kundenfreundliche Aufbereitung und Strukturierung von Inhalten kümmert, ist das UI-Design (User-Interface-Design) für die Optik zuständig. Deshalb treten UI-Designer einer Aufgabe mit Kreativität und künstlerischem Know-how entgegen. UX-Designer konzentrieren sich auf das Wesentliche, indem sie auf die Bedürfnisse der Kunden eingehen. Jede ihrer Designentscheidungen wird anhand von Eye-Tracking-Studien und individueller Analysen getroffen. In Zusammenarbeit können UX- und UI-Design über den Erfolg einer Website entscheiden und sollten daher ein fester Bestandteil der Website-Planung sein.
Responsive Webdesign

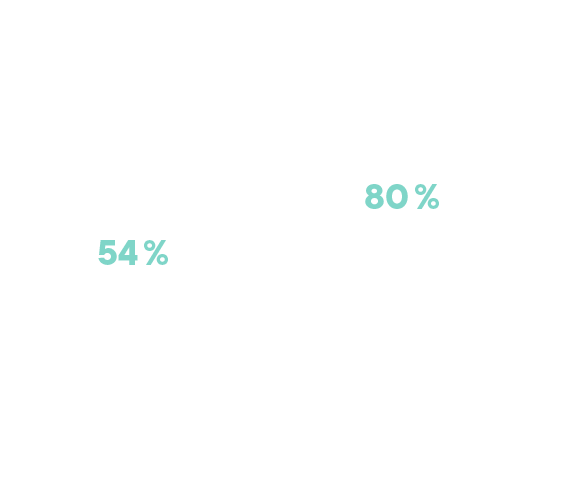
Die Zahl der mobilen Internetnutzer
in Deutschland lag im Jahr 2015 noch
bei 54% und stieg bis 2020 auf 80% an.
Quelle: www.statista.com
Vor gar nicht so langer Zeit, als die Familien sich abends vor dem Fernseher versammelten, um auf keinen Fall ihre Lieblingsserie zu verpassen, war relativ klar, wo geworben wird. TV und Printmedien hatten eine einmalige Position im Werbemarkt. Das digitale Zeitalter hatte aber einen eigenen Werbeplan und brachte Unternehmen und Marken innerhalb weniger Jahre auf die Bildschirme unserer PCs, ein paar Jahre später auf unsere Tablets und Smartphones. Das Internet ist überall dort, wo wir hingehen und mit ihm auch das Webdesign.
ABER WAS IST RESPONSIVE WEBDESIGN?
Beim Responsive Webdesign wird eine Website so gestaltet und technisch umgesetzt, dass sie auf allen Endgeräten optimal dargestellt werden kann. Der Schlüssel zu einem fließendem Responsive Webdesign liegt in der Technik dahinter. Mit der Wahl des richtigen Templates ist es möglich, einmal festgelegte Inhalte einheitlich in allen Formaten darzustellen. Dabei kann das Layout einer Seite so flexibel gestaltet werden, dass es auf allen Endgeräten immer die gleiche Benutzerfreundlichkeit besitzt. Der Vorteil: Ein User muss sich bei einem Wechsel des Endgeräts nicht neu auf der Website orientieren. Die Handhabung macht es ihm möglich, alle gewohnten Inhalte nach dem gelernten Prinzip abzurufen. Inhalte, Funktionen und Design passen sich perfekt allen Bildschirmauflösungen an und ermöglichen einen einheitlichen Markenauftritt.

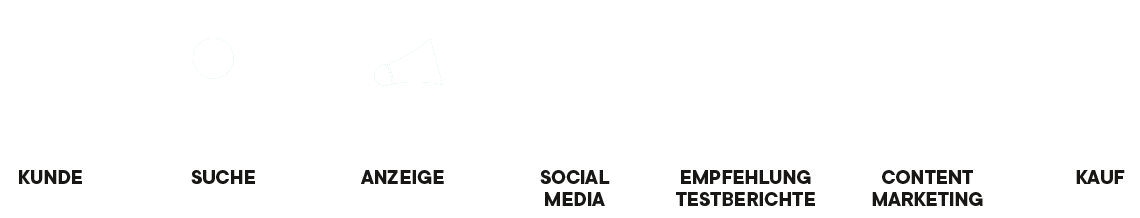
Customer Journey
Um auch auf den mobilen Endgeräten, wie Tablets und Smartphones, präsent zu sein, mussten Websites anpassungsfähiger werden. Da User heute oft zwischen verschiedenen Devices wechseln, ist es enorm wichtig, dass eine Website sowohl auf dem Desktop, als auch auf dem Tablet oder Smartphone funktioniert. Bevor sich ein Kunde für den Kauf eines Produkts entscheidet, durchläuft er mehrere Stationen. Diese Informationsstrecke nennt man Customer Journey. Zum Beispiel nimmt er eine Anzeige das erste mal in einem Sozialen Netzwerk auf dem Smartphone wahr, entdeckt diese später erneut beim Surfen am Laptop und kauft schließlich im Online-Shop. Die Customer Journey wird immer individueller gestaltet und erstreckt sich auch über viele Onlinekanäle. Neben dem klassischen Desktoplayout muss nun auch jede andere Bildschirmgröße und Auflösung unzähliger Endgeräte mitgedacht werden. Ein perfektes Erscheinungsbild auf allen Endgeräten ist 2022 ein Muss für jede Website.
Cases Webdesign
Wir bieten noch viel mehr!
Sie möchten mehr davon?
Wir freuen uns auf Sie!

Schwanthalerstraße 147
80339 München
Telefon 089 45239737
kontakt@isarnauten-agentur.de














